That's right folks it's the last day of Devastation Double Week!
7.31.2010
7.30.2010
Find Inspiration in Everything!
I've been listening to a lot of Art and Story and I've also been reading through Avatar the last Airbender the Art of the Animated Series. One thing I've really picked up on is how much the creators talk about other things they're interested in and how that always inspires their work or at least their other hobbies seep into and influence their art. So, I challenge you to do the same. Find Inspiration in Everything!
Today's devastation is financial!

Today's devastation is financial!

7.29.2010
Love it, Just Love it!
Eric Goldberg has got to be one of the most inspiring influences on me art wise that is still alive. He's the mastermind behind such animated greats as the Genie, Louis, the Rhapsody in Blue segment from Fantasia 2000, and like a million other animated greats. Anyways he was asked this week what advice he had for people just getting into animation, and his response was simple and perfect, "Love it, just love it!"
Labels:
Aladdin,
Eric Goldberg,
Fantasia 2000,
Princess and the Frog,
Stu
7.28.2010
7.27.2010
7.26.2010
Go Easy, Step Lightly, Stay Free
I finally jumped on the Art and Story Supreme bandwagon, and boy am I glad I did. I've listened to quite a few of the podcasts already, but the one that really got to me was the one about music. I had never really thought about it, but they presented an interesting topic, What song is the theme of your life? I thought it would take me forever to come up with the answer, but surprisingly I new exactly which one it would be.
Okay, so I'm sure you're all wondering how this ties in to art, animation, etc. Well, I guess it all comes down to how I approach art, well, my art at least.
Easy
(easy to read, easy on the eyes, easy to understand..),
Light
( fun and entertaining I'm not a big fan of getting into heavy discussions. That's not to say that I don't want avoid "darker" art. I tend to really like goth, punk, creepy, bloody, sexy, you name it, art.)
Free
(open to any ideas, styles, methods, genres, etc., that come along)
So, what's your theme song? Life or artwise, I think it's an interesting idea to think about.
Today's Devastation is Luck Struck.

Easy
(easy to read, easy on the eyes, easy to understand..),
Light
( fun and entertaining I'm not a big fan of getting into heavy discussions. That's not to say that I don't want avoid "darker" art. I tend to really like goth, punk, creepy, bloody, sexy, you name it, art.)
Free
(open to any ideas, styles, methods, genres, etc., that come along)
So, what's your theme song? Life or artwise, I think it's an interesting idea to think about.
Today's Devastation is Luck Struck.

7.25.2010
Anticipation, Action and Reaction!
This weeks principle to remember comes from Bill Tytla, "Any animation consists of anticipation, action and reaction."
7.24.2010
Half way through the Devastation!
Here's the rough concept animation of this weeks 2 bouncing balls assignment.

The second half of devastation double week starts tomorrow!

Here's this weeks Tiki themed daily sketch group entry.

(original)

(reduced size)

(wallpaper version)
Redid this weeks first devastation pose to match the color theme of the rest,

and revised last weeks pose with a little more bend of the "fiving" elbow, and a different shadow.

7.23.2010
7.22.2010
7.21.2010
Tangents, Translations and the Graph Editor.
It really was a great class tonight with Scott Lemmer. He again harped on keeping it simple and really focus on making short easy to read scenes that are really polished and animated perfectly. The best thing he talked about tonight though was Tangents, Translations, and the Graph editor.
The Graph editor is an amazing tool. Once you have your initial keys (poses / preset positions) set up it's where you go to really get a scene to look animated.
If you leave a scene with just the default computer set animation, it will look robotic, almost piston like, so you have to make movement flow and that is done by sculpting a beautiful translation.
There are 3 main translations translate y, translate x, and translate z. As I'm not an expert I can only really speak to the first 2. Translate y is how an object moves vertically, and translate z is how an object moves horizontally.
Now in the case of the bouncing ball you want your animation to look real. So a ball doesn't simply go up and down at the same speed and angle from start to stop. It decreases in speed and height as it moves further from the start. So that means our translation has to do the same.
So we have to keep our keys reflecting that and our tangents have to accent the same thing. There are a few different options for tangent settings, Weighted / Unweighted, and flat, splined, linear, clamped and plateau. For a bouncing ball though you want your animation to show the accent of the bounce.
So for the Translate Y you want to break the tangents and I like to free the tangent weight and get a nice sharp almost V shape for the keys where the ball hits the ground. For the highest part of the arc you really want to stretch out your tangent to get a nice round shape. Again you want every bounce to gradually decrease in duration and size so that if you were to take a ruler from the top of the first bounce every arc would touch it all the way to the last bounce. Then play the animation and make sure it feels like what you want.
The Translate Z is a little bit trickier. It tracks how far and how fast the ball will go. So you want to start it out with a harsher angle and have it level off to give it that gradual feel. This can be done by adding in a few keys or angling the tangent lines to give it a soft L like shape.
Lastly you have to set up how far you want the Z to translate and how much of an angle you want to give it by adjusting the height and the width of the line. In the end, you should have something that looks like what you were orginially thinking, or referencing.
Lastly you have to set up how far you want the Z to translate and how much of an angle you want to give it by adjusting the height and the width of the line. In the end, you should have something that looks like what you were orginially thinking, or referencing.
Too much Devastation!
7.20.2010
What it is and what it does.
Had a great video Q and A with Derek Osborne today. He talked a little about the bouncing ball and contrast. Basically he broke down the bouncing ball and it came down to everything is based on the principles of the bouncing ball. The hips and the shoulders move like a bouncing ball. I think one of my fellow students, Ed Sutherland summed it up nicely though, just keep in mind what it is and what it does. I think that can be applied to anything in drawing and animation! Thanks for the inspiration.
Labels:
Animation Mentor,
Derek Osborne,
Ed Sutherland,
Stu
7.19.2010
La la la
Finally had a few free minutes to post the cleaned up version of the Preston Blair style squirrel frolic!
7.18.2010
Devastation week!

Here's last weeks excitement submission.

After spending time looking at it after the deadline, I'd like to try the shadow in a few different ways, although I feel it highlighted the line of action in the pose. Also I would like to see if there might have been another option to add even more negative space between the back and the legs. Overall I think this pose shows a lot of energy and has a very Ron Burgundy feel!

7.17.2010
7.16.2010
7.14.2010
More of the Bouncing Ball!
I'm gonna try to do a hand drawn animation for everything I do in Maya.
Here's the bouncing ball using the same flow of motion!

(Click to enlarge!)
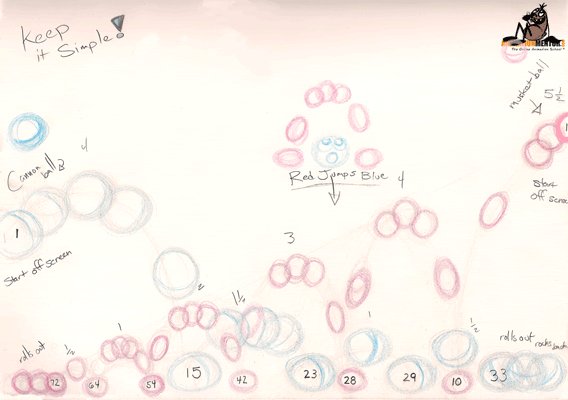
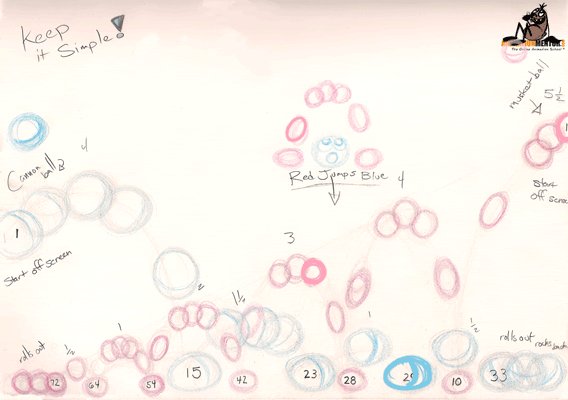
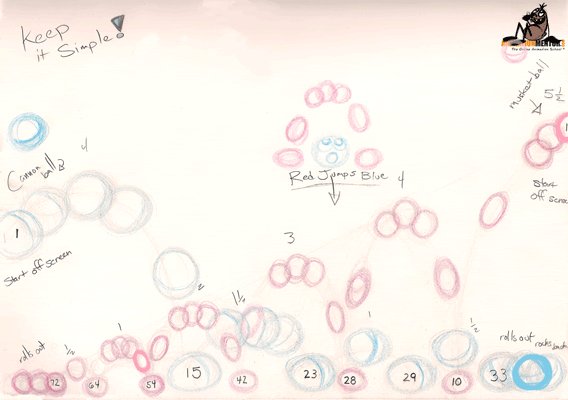
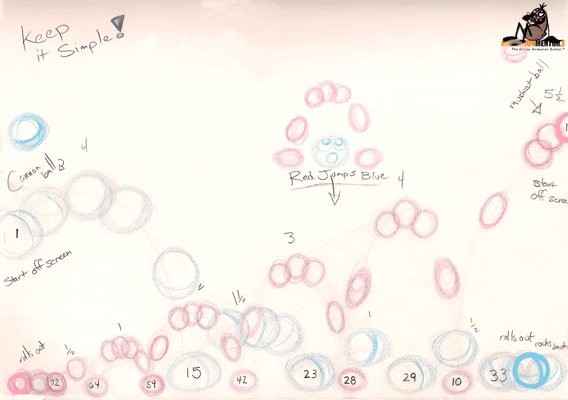
Original concept sketch with timing and spacing notes.

Another Excited Animation Mentor's Stu Pose using Maya.



(Click to enlarge!)
Original concept sketch with timing and spacing notes.

Another Excited Animation Mentor's Stu Pose using Maya.


7.13.2010
Cleaned up!
Got a chance to cleanup my rough excitement sketch from a few days ago!

Tried out a second ball bounce. For some reason the Z tangent in the graph editor really threw me for a loop!
Had a few minutes to try out some more poses using Animation Mentor's Stu Rig


On these ones I tried to use directional lights to highlight the lines of action!
Today's inspiration provided by the great art styling of Mike DiMartino. I just started watching Avatar, the Last AirBender, and I instantly fell in love with it. It reminds me a lot in both the drawing style and the way they treat the story and the characters of Hayao Miyazaki. I can't wait to find the time to watch more of it. Thanks for the inspiration!
Labels:
Animation Mentor,
Avatar,
Hayao Miyazaki,
Maya,
Mike DiMartino,
Stu
7.12.2010
Readability
I've really been focusing on the instant readability of a pose. As the phrase goes, Keep it simple, stupid!

I really like this excited pose, but I'm worry that it might look like he's falling into bed.
I might do a few more tweaks to it, or just try a whole new pose altogether. *Still using Animation Mentor's wonderful "Stu" Rig*
Here's my first attempt at a bouncing ball animation in Maya.
It's based on this ball bouncing sketch!

To close the night here's a few more excited poses!


A big thanks to Shawn Kelly who ran a Q and A tonight. He is so excited about animation it's contagious. I've just got to stay up for the next 18,000 hours and get all of this stuff mastered. Thanks for the inspiration!
Labels:
Animation Mentor,
Bouncing Ball,
Maya,
Shawn Kelly,
Stu
7.11.2010
Exciting!
Another new week of classes! I can't wait to see what amazing stuff I learn!
Roughed out some poses that exude excitement.

Today I got a lovely critique from Aaron Hartline! Who I was already following on Twitter for quite a while. What a treat! If you haven't checked out his Post it blog, go there now! It's awesome.
Here's what he had to say:
"Great pose! Feels very pushed!!
Below are a few comments, hopefully they are helpful:
1) Sketchbook 1 - make sure to always add the line of action when doing your pose sketches. The LOfA will give you alot of important information, such as the flow of the spine, how the limbs flow in and out of it, silohette, and balance.
2) Sketchbook 1 - dont concern yourself with clothes, hats, etc. The more simple the better!! Rather by just drawing loose stick figures that really pay attention to line of action, weight, balance, and silohette - you will get much more dynamic poses!
3) Sketchbook 2 - Push the screen left leg down a little bit more towards the ground. Right now its too close to the back arm, making the silohette a bit cluttered.
4) Sketchbook 2 - Rotate the head slightly towards screen left so it looks like he is running away from whatever is chasing him. This will create a more storytelling pose - maing you wonder what is he running from?
Great start - a few tweaks and your set!
~A"

I thought about doing the leg before, but I hadn't considered tilting the head I think it really helps the image a lot!

Roughed out some poses that exude excitement.

Today I got a lovely critique from Aaron Hartline! Who I was already following on Twitter for quite a while. What a treat! If you haven't checked out his Post it blog, go there now! It's awesome.
Here's what he had to say:
"Great pose! Feels very pushed!!
Below are a few comments, hopefully they are helpful:
1) Sketchbook 1 - make sure to always add the line of action when doing your pose sketches. The LOfA will give you alot of important information, such as the flow of the spine, how the limbs flow in and out of it, silohette, and balance.
2) Sketchbook 1 - dont concern yourself with clothes, hats, etc. The more simple the better!! Rather by just drawing loose stick figures that really pay attention to line of action, weight, balance, and silohette - you will get much more dynamic poses!
3) Sketchbook 2 - Push the screen left leg down a little bit more towards the ground. Right now its too close to the back arm, making the silohette a bit cluttered.
4) Sketchbook 2 - Rotate the head slightly towards screen left so it looks like he is running away from whatever is chasing him. This will create a more storytelling pose - maing you wonder what is he running from?
Great start - a few tweaks and your set!
~A"

I thought about doing the leg before, but I hadn't considered tilting the head I think it really helps the image a lot!

7.10.2010
The 5 variations on a pose
Got a chance to do some more work on the Preston Blair style squirrel frolic!

(click to enlarge!)
I really liked this pose, from a few days ago.
(Stu rig brought to you by AnimationMentor)

It was based on this sketch from a while back.

The original pose I felt was very readable, but this version seems more true to the original sketch.

Then of course I had to attempt one that was completely over the top!

I got some more feedback from some other students who seemed to think I wouldn't get the best grade based on the rigidity of the original pose so I figured I'd go with this one.


The same pose with a slight toe roll on the front foot. I felt it added just a little more than the flat foot of the original!

Even more tweaks, just about to fall asleep too!

I think the line of action and silhouette really pop on this one hope it gets a good grade!

I passed by the 5 Chinese Brothers children's book earlier this week. I can't believe I forgot about this wonderfully illustrated treasure. I'm not sure it's necessarily politically correct these days, but Kurt Wiese's illustration style itself is beautiful. Thanks for the inspiration!

Labels:
5 Chinese Brothers,
Animation Mentor,
Kurt Wiese,
Preston Blair,
Stu
Subscribe to:
Posts (Atom)






















